Hi,
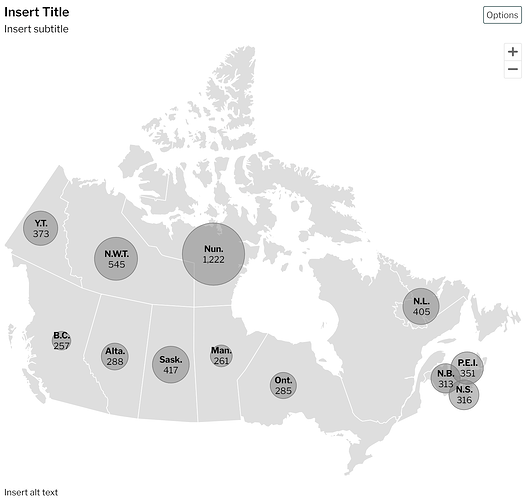
Are you able to add an annotation to a map? I’m trying to create a bubble map of Canada. I need to show a missing data label over Quebec and we want the total of Canada to appear somewhere as well. It seems I can’t add any other label to show other data.
Looks like I am able to add an annotation through custom code. But it doesn’t show in the published chart.
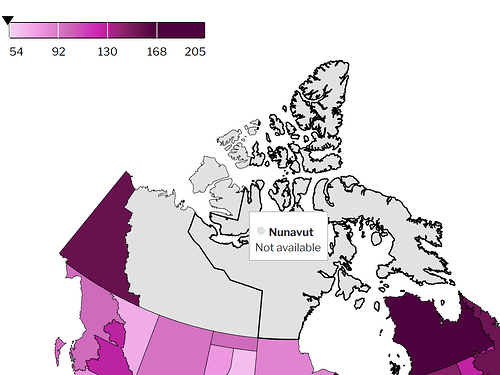
Also the ability to add a Label with missing data to the Region would be nice to show as well. Can we do that?
Highcharts.merge(true, options, {
annotations: [{
labelOptions: {
overflow: 'none',
shape: 'rect',
backgroundColor: '#404040',
borderColor: '#000000',
borderRadius:0,
borderWidth:0,
padding: 10
},
labels: [{
point: {
x: 600,
y: 125
},
text: 'Canada<br>100 ',
style: {
width: 250,
fontSize: 12,
}
}]
}]
});
Can you add an annotation to a map? Am I missing something?
It’s kind of important.
Thanks,
Kerry
Hi Kerry. We don’t currently support annotations on maps.
I wonder why Quebec is not showing. Could you share the map link with me for troubleshooting? Feel free to send to support@everviz.com if that’s better.
I need to experiment with the total value other than using an annotation
Thank you
Cheers,
Havard
Hi Havard,
Thanks for getting back to me. That’s unfortunate about not being able to use annotations on a map. The Quebec data is missing because it’s not available. But, much like you can with choropleth maps where you can actually show a “null message”, it would be nice to be able to do this with the bubble map as well.
We may just have to add a note in the caption to say Quebec’s data is not available.