Is it possible to put the tooltip date into quarter format?
On this pagehttps://help.everviz.com/article/866-working-with-tooltips
It doesn’t list it * millisecond: %L * second: %S * minute: %M * hour: %H * day: %A * week: %e * month: %B * year: %Y
but I am sure that I have seen some examples somewhere that have quarters in the tooltips
Hi RAC Foundation
Quarter is not a built-in parameter you can use, but it’s possible to build your custom date formatter using custom code
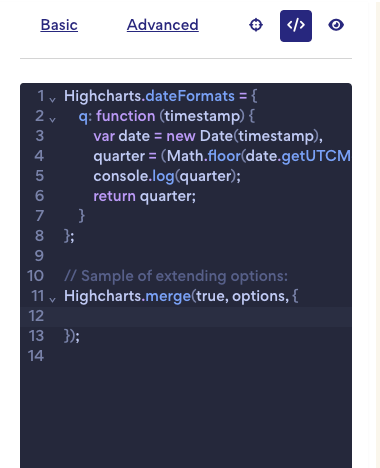
In custom code, add the following function:
Highcharts.dateFormats = {
q: function (timestamp) {
var date = new Date(timestamp),
quarter = (Math.floor(date.getUTCMonth() / 3) + 1);
console.log(quarter);
return quarter;
}
};

In the tooltip field, you can now use %q to refer to this function
Example:
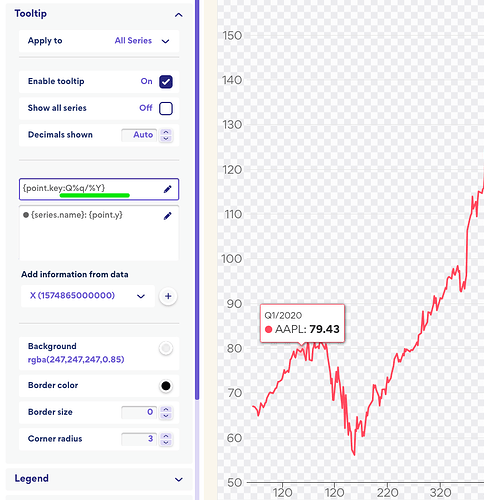
{point.key:Q%q/%Y}
This will show something like this:
Hope this helps
Cheers,
Havard
1 Like
Absolute wowzers!
It worked! There was just no way I was gong to work that out for myself!
Thanks so much!