Hi RAC Foundation
Quarter is not a built-in parameter you can use, but it’s possible to build your custom date formatter using custom code
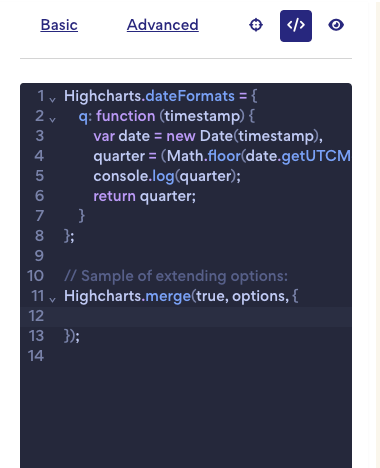
In custom code, add the following function:
Highcharts.dateFormats = {
q: function (timestamp) {
var date = new Date(timestamp),
quarter = (Math.floor(date.getUTCMonth() / 3) + 1);
console.log(quarter);
return quarter;
}
};

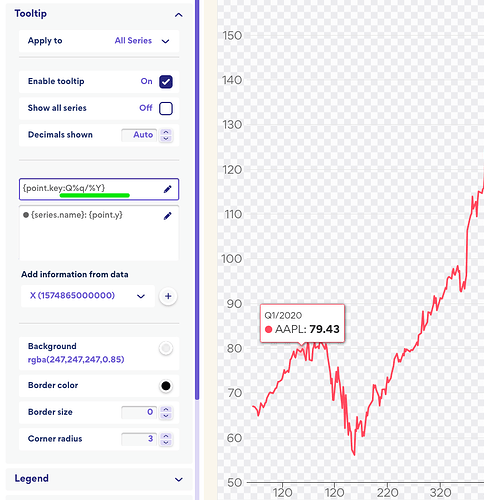
In the tooltip field, you can now use %q to refer to this function
Example:
{point.key:Q%q/%Y}
This will show something like this:
Hope this helps
Cheers,
Havard