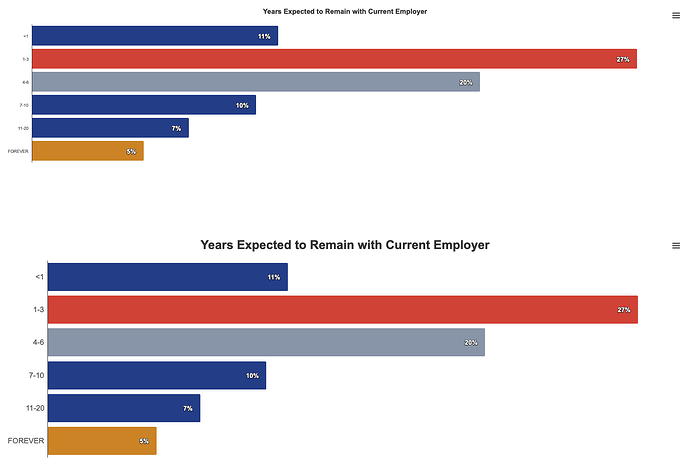
I typically provide both embed code options of div or iFrame embeds, depending on CMS they are using. However, the past couple weeks the div option is displaying the text to a super small(and inacccessible) size versus iFrame version when it use to display the same. Please see screenshot below of an example.
Hi Allie,
Thanks for the report. We will have a look and get back to you soon.
Cheers,
Mark
Hi,
Are you able to link the chart here so we can take a better look. You can just paste the publish code here or the link you get when opening the chart inside the editor. Either works.
Thanks,
Kulbir
Hi!
Thank you for the quick reply. I’ll give you both in case the first one is not the one you were looking for. Here is the public publish code: everviz and when I just go into the chart I have this link: https://app.everviz.com/edit/542007?editor&panel=chart_customize&type=bar
Thanks again for looking into this.
Allie
Hi,
I’ve taken both the script and iframe version and put them in an isolated environment and they both look identical to me: https://jsfiddle.net/Lmhzyxau/
The axis properties are just span elements created using HTML, could there be some CSS on your site that is overriding the Highcharts styling?