I lied. We’re not going to be creating a legend; instead, we will do some trickery.
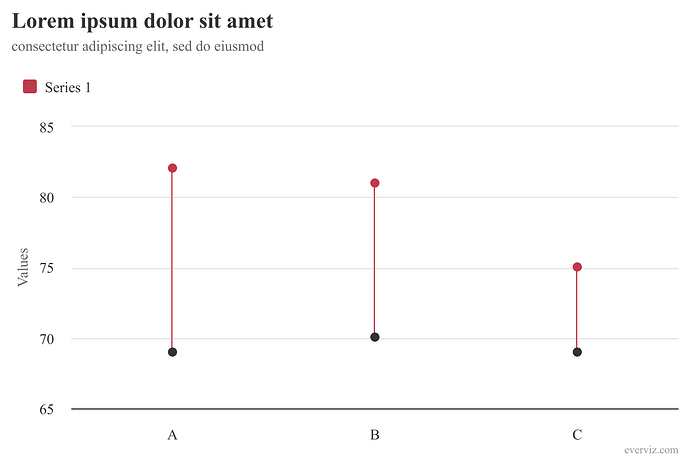
Right out of the box dumbell charts will not have a legend that’s useful at all:
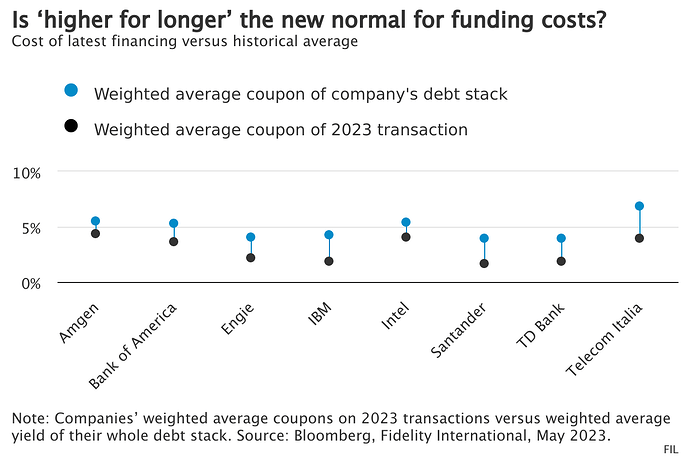
That’s because dumbell charts have two points attached to a single serie, but people usually want to enumerate the points as different series on a legend. One way around this is to take advantage of our HTML support and create an ad-hoc legend in the subtitle:
For this chart, the Subtitle was set in Advanced and has Use HTML enabled with the following text:
Cost of latest financing versus historical averages
<ul style="font-size: 14px; font-family: system-ui; list-style-type: none;">
<li><span style="display: inline-block; vertical-align: -0.4rem; line-height: 1rem; padding-right: 8px; color: #038bc8; font-size: 40px;">•</span>Weighted average coupon of company's debt stack</li>
<li><span style="display: inline-block; vertical-align: -0.4rem; line-height: 1rem; padding-right: 8px; color: black; font-size: 40px;">•</span>Weighted average coupon of 2023 transaction</li>
</ul>
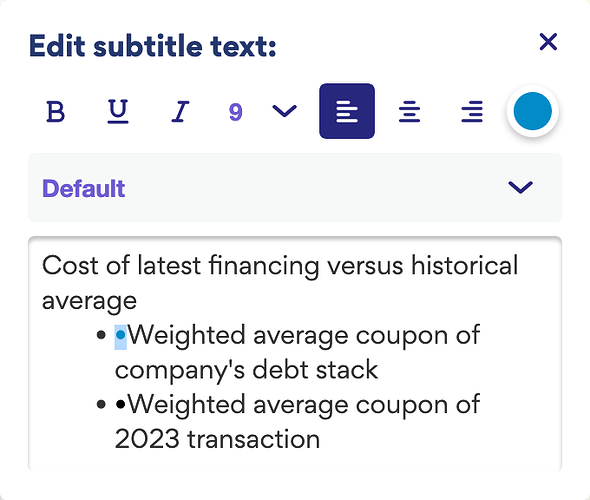
And before you run, once this is set in Advanced, you can use the rich text editor in basic:
To change both text and colors, what not. The only thing that can’t be changed, or seen, is the style rules we applied which hides the original marker, aligns the custom one (which allow us to change its color), changes font sizes, and a few other things.
This question was graciously raised by FIL who allowed us to use their chart for this example.