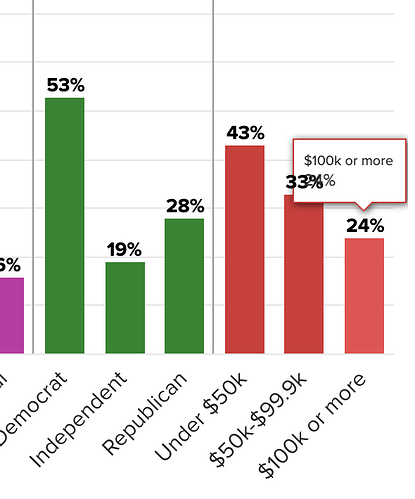
Hi! Does anyone know how to prevent a chart’s text/labels from overlapping the tooltip on hover? Screenshot below as example
Hi Kerry!
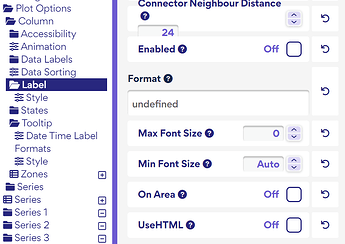
I have UseHTML turned off on the data labels already (we usually keep it off by default). Is there another setting I might be missing? Thank you!
Hmm, that’s the only thing I can think of. I also tested it under Plot Options > Column > Labels as well and that affects it too, but if you have UseHTML off everywhere, I’m not sure.
Sorry I couldn’t be more help.
Thank you, Kerry! I appreciate your help!
This might be relevant, from Highcharts on tooltip behavior when useHTML is on
It will always be laid out on top of all other SVG content. Specifically the tooltip may be rendered below the useHTML label, unless tooltip.outside is set to true.
Consequent of this is Tooltip is not visible in the fullscreen when outside: true. · Issue #13769 · highcharts/highcharts · GitHub, which I believe Kerry to be familiar with
This is still reported internally
Hi Martin,
I went under Advanced > Tooltip and turned on “Outside” and that seems to fix the issue. Thank you for this!
Glad you found a fix! Like the issue states above though, you might want to check to see that your tooltip shows in View full screen. However, you may not use this feature and won’t apply ![]()
Ah yeah, we don’t at the moment. I actually didn’t know it was a feature!