Disclaimer
This example visualization was kindly shared with us by Consortium of Universities for Global Health
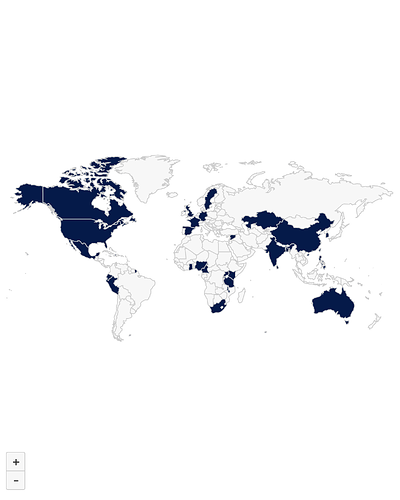
Try clicking any active country to see how the browser will open a new tab:
First off, we need to create a new category map. Next, the data sheet in the editor will need to look like something like this:
| Country | Active | URL |
|---|---|---|
| Australia | 1 | https://www.cugh.org/about/member-institutions/australia/ |
| Bangladesh | 1 | https://www.cugh.org/about/member-institutions/bangladesh/ |
| Canada | 1 | https://www.cugh.org/about/member-institutions/canada/ |
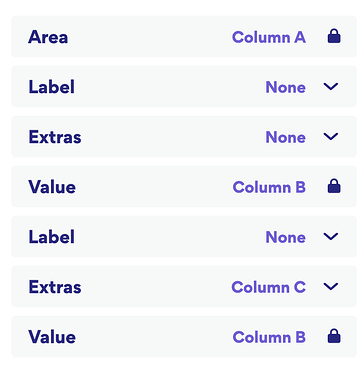
Let the label be assigned to Country, and the extra field assigned to URL.
Moreover, the value must be assigned to Active. This is because simply including text does not ensure everviz considers the country as active. such as demonstrated below:
The magic happens at the end when we include the custom code which makes this work:
Highcharts.merge(true, options, {
plotOptions: {
series: {
point: {
events: {
click: function (event) {
window.open(this.extra, '_blank');
event.preventDefault();
}
}
}
}
}
});