In my projects I use an uploaded font. Using the published project as a link the fotn is correct but after downloading the html code and add code into my website the font is not correct anymore.
Hi Caroline, may you please share a link to the relevant chart, and potentially the website it is embedded on?
For example this chart: https://app.everviz.com/edit/536854?editor&panel=chart_customize.
It is added at the bottom of this page (Figuur 2-7): https://aedesbenchmark.magazine.magzmaker.com/editie-2023/huurdersoordeel
All the Everviz charts (some charts are images) on this page does not have the right font
The font should look like the charts in this page https://aedesbenchmark.magazine.magzmaker.com/editie-2023/bedrijfslasten, these are added by a link to Everviz.
When I add one of the charts on the page with a link, all the other charst added by html-code suddenly look good. When all the charts on the page are added with html-code, the font does not show correct.
Also the view (font-family /font-size) of the downloaded file (via context menu options) is not correct with html-code on page.
Can you tell me what html-code you refer to? This is so that I can be sure we have a shared understanding of the problem.
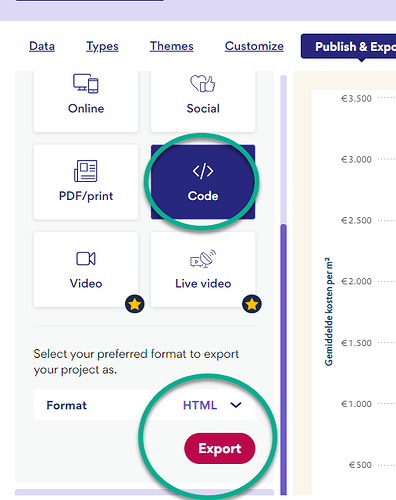
Use the embed links in under Online per Introduction to Publishing. I believe that resolve the issue, as the Code option depends on you providing the font.
It is of great interest to us to hear why you decided to click use the Code option. I hope there’s we can do to make the selection more obvious.
Our customer wants the html-code on there own site.
When deleted or unpublished in Everviz the charts are still working.
With only using the link on the site the projects must be stay published, our customer does not want that.
Do you know why the customer wants to delete the charts in everviz?
I think for privacy and also to have the charts independant from the Everviz tool