Hi, just wondering if anyone knows how to make the left hand Y- axis labels and lines line up with the right hand side - even if I number it 0-5 on the left to match 5 labels on the right it doesn’t line up and my interval in Advanced is set to 1 so in theory I would have hoped the left and right line up with the lines and labels…at the moment they don’t line up and they are also in intervals of 2
Hello,
You cannot reliable align the two axes to the same interval (here: x | 10x), but it is possible to align them manually if you require them to be the same height:
Highcharts.merge(true, options, {
"yAxis": [{
"height": "80%", // same height for both axes
"top": "10%", // same top position for both axes
opposite: true,
},
{
"height": "80%", // same height for both axes
"top": "10%", // same top position for both axes
}
]
})
Usually Y Axis [n] align ticks will work, but I’m not too sure why that’s not working for us in this specific case, without looking into it more. Do let me know if this resolves your issue or not!
Martin
Thank you. Adding your code has not aligned the line spacing equally and it has changed all my values on both axis and the font etc
Ah, I think you’re running into some deep merge issues.
If you remove the custom code and set the height and top in Advanced for each of the two axes, that should resolve the issue.
In the meantime, I will create ticket to fix the stuff you just observed and commented on.
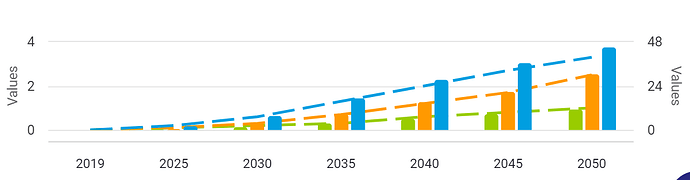
The line spacing appears equal though? There is a shared line between each of the axes. Can you tell me more specifically what you are looking for?
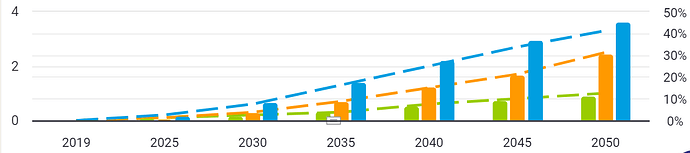
The line spacing is only equal because it has re-set my values to what I don’t want and when I put the values I want in it doesn’t align. I am looking for my left axis to go 0,1,2,3,4 and my right axis to stay as it is and for the lines across to align - so for example 1 with 10%, 2 with 20% etc
Hi Caroline, I had this issue recently and somehow resolved it without the custom code
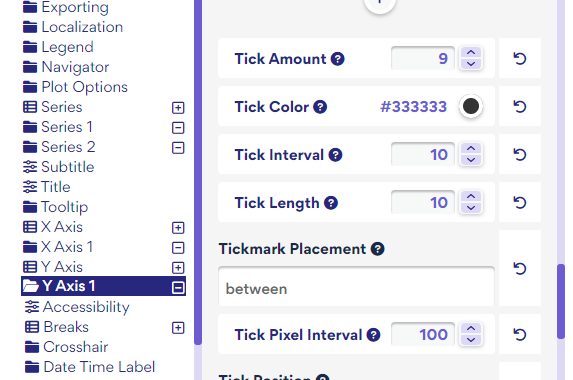
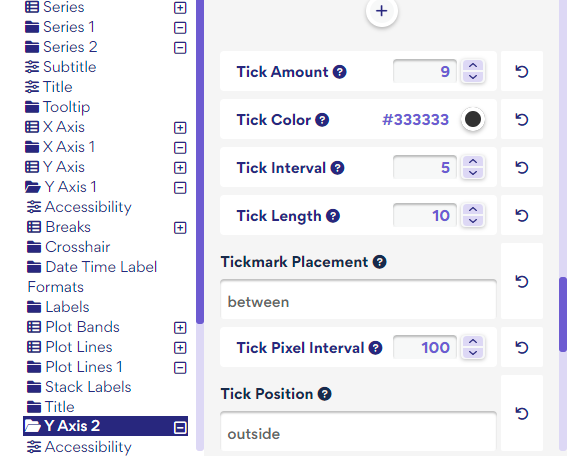
I just adjusted the tick interval and the tick amount in the advanced settings, so they would align.


Hi Chris, thank you for your help. I have tried adjusting in Advanced but it doesn’t seem to make it work. It does mostly work for other charts I have built but unfortunately not in this case. I have max and minimum at o and 5 and 50 for left and right and tick interval set as 1 for left and 10 for right
Hi again Chris - I just re-set the tick-amount and added it again to match the same for both and it has worked. Thank you!

![]()
![]()
![]()
![]()
![]()
![]()
![]()
You’re the man, Chris, thanks for the help!