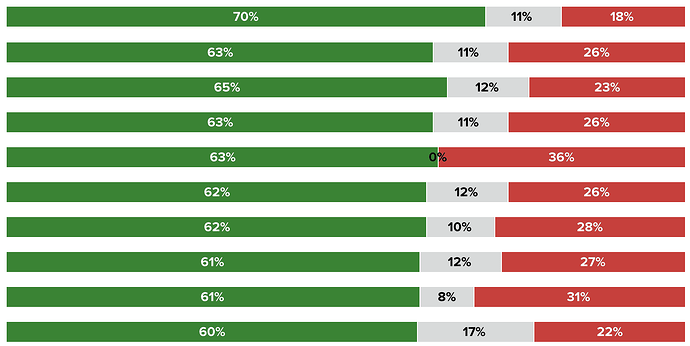
Hi! Is there a setting to programmatically hide data labels when they don’t fit in their bars? Like the 0% here for example:
Hi Sam,
You could try using this code:
Highcharts.merge(true, options, {
plotOptions: {
column: {
dataLabels: {
formatter: function(){
return (this.y!=0)?this.y:"";
}
}
}
}
});
Oh awesome, thank you! Does this specifically hide just the 0’s?
Yes, I believe it should ![]()
I was playing around with this a bit more.
If you want to have it less than a certain number, try the following code and then just change the number “5” to be whatever number you don’t want to see.
If it’s not a percentage, I think you can just delete the %
Highcharts.merge(true, options, {
plotOptions: {
series: {
dataLabels: {
formatter: function() {
if(this.y >= 5){
return Highcharts.numberFormat(this.y,0,'.') +'%';
}
}
}
}
}
});
Thank you, Kerry! I was able to get to this working after rebuilding my chart from scratch. I noticed if I try to apply this code to an older chart, it wouldn’t work if anything was ever written/specified in the “Format” field for the labels. On a brand new chart, that field is empty by default, so the code worked perfectly.
I got this to work with the last code Kerry shared using a stacked bar chart with dummy data.

Though the label format field is blank I think it is using point.y by default. And there must be some code involved because ‘%’ proceeds the data labels, without ‘%’ being specified in the label format field ![]()
Since I assume you are formatting data labels (and this code only works if the data label format field is blank) I guess you would want some button or something to disable data labels that exceed the boundary of the category in the bar?
If so I can log a request along those lines, if desired.
Hi Mark!
Yes, ideally, if there were a way to detect when a label doesn’t fit within its bar so it can be hidden, that would be fantastic. We have this issue a lot with stacked bars and the data labels will just overlap other bars. On mobile, it seems to to start auto-hiding certain data labels, but I can’t figure out to make that work for desktop too.
Thanks for the additional details, Sam. This is now logged as an enhancement ticket, ref. #1437.
Hi Mark,
I thought about this a little more, and even if the labels couldn’t be auto-hidden when they don’t fit, maybe instead we could have the ability to delete or remove individual data labels? With PowerPoint, for most chart types, this is true if you double click on a single data label. Just wanted to add this in case it was easier, since I could see it being useful for even more situations.