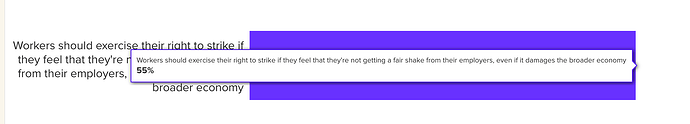
Hi! Is there a way to define a width for the tooltips so that longer labels can break to multiple lines? Right now, very long labels just continue on one line and it’s a bit awkward.
Hi,
Generally this is only an issue with long series names. You can set a CSS max width rule for the tooltip, but I think we should set this on our side.
I’ll set up a feature request.
The relevant CSS:
.highcharts-tooltip-container .highcharts-tooltip>span {
min-width: 200px;
max-width: 350px;
white-space: normal;
}
.highcharts-tooltip-container .highcharts-tooltip .textContainer {
word-break: break-all;
}
Hi Sam,
I’m glad we aren’t the only organization that uses really long category names LOL
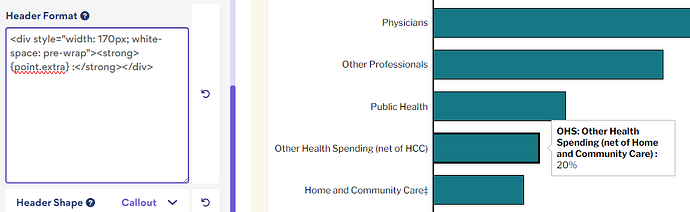
If you are able to use HTML, I was changing the width using the HTML in the tooltip. Keep in mind, this changes it for all the categories.
Awesome, this worked out really well! We often have very long categorical labels, so this will come in handy. I used to add hard line breaks in the data panel itself, but it would cause awkward line breaks once the screen size shrank. This is a much better solution, thank you!
Great solution too, that I overlooked! I mentioned this in our weekly meeting today. Thank you both for paving the way for future users!